简介
我们可以用上一篇博客中讲到的html基础语法来写一篇自己的网页版简历
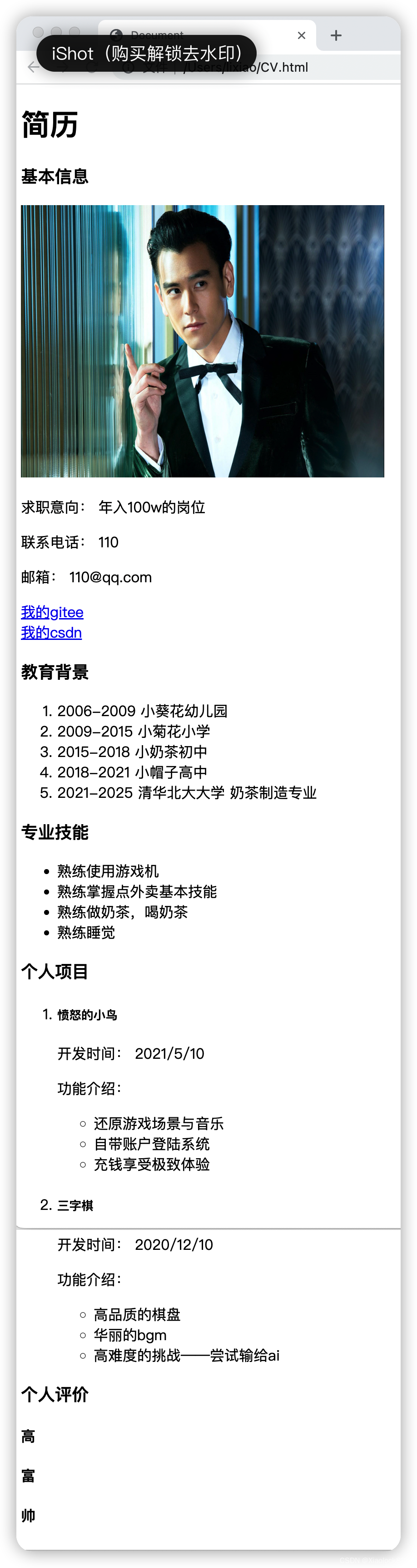
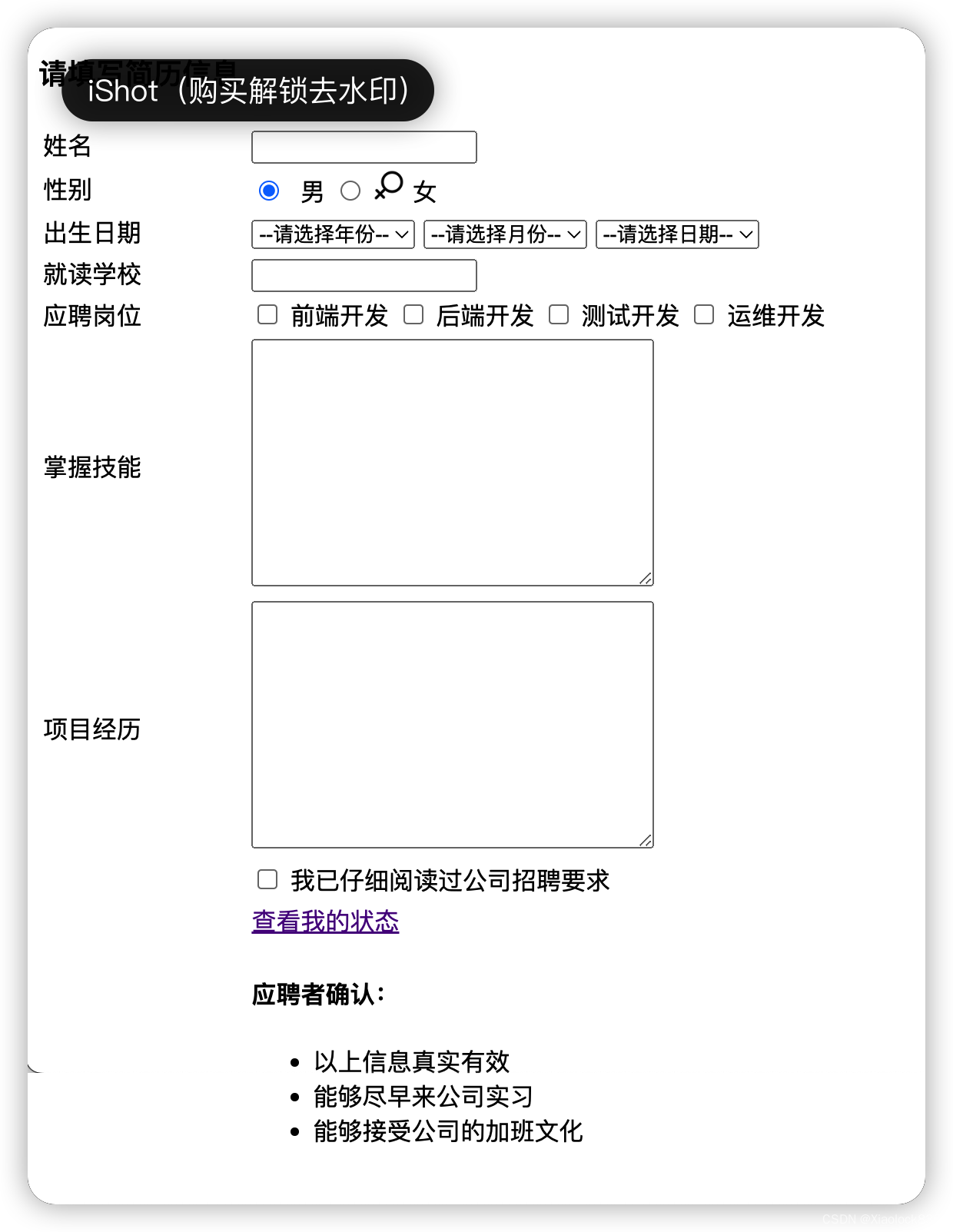
具体效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>简历</h1>
<h3>基本信息</h3>
<img src="https://pic4.zhimg.com/v2-e4249efcee71ffdc577bdb9c51171ab8_r.jpg?source=172ae18b" alt="我的头像" height="300" width="400">
<p>求职意向: 年入100w的岗位</p>
<p>联系电话: 110</p>
<p>邮箱: 110@qq.com</p>
<a href="https://gitee.com/xiaolock" target="_blank">我的gitee</a>
<br>
<a href="https://blog.csdn.net/m0_60867520?spm=1011.2415.3001.5343" target="_blank">我的csdn</a>
<h3>教育背景</h3>
<ol>
<li>
2006-2009 小葵花幼儿园
</li>
<li>
2009-2015 小菊花小学
</li>
<li>
2015-2018 小奶茶初中
</li>
<li>
2018-2021 小帽子高中
</li>
<li>
2021-2025 清华北大大学 奶茶制造专业
</li>
</ol>
<h3>专业技能</h3>
<ul>
<li>
熟练使用游戏机
</li>
<li>
熟练掌握点外卖基本技能
</li>
<li>
熟练做奶茶,喝奶茶
</li>
<li>
熟练睡觉
</li>
</ul>
<h3>个人项目</h3>
<ol>
<li>
<h5>愤怒的小鸟</h5>
<p>开发时间: 2021/5/10</p>
<p>功能介绍:
<ul>
<li>还原游戏场景与音乐</li>
<li>自带账户登陆系统</li>
<li>充钱享受极致体验</li>
</ul>
</p>
</li>
<li>
<h5>三字棋</h5>
<p>开发时间: 2020/12/10</p>
<p>功能介绍:
<ul>
<li>高品质的棋盘</li>
<li>华丽的bgm</li>
<li>高难度的挑战——尝试输给ai</li>
</ul>
</p>
</li>
</ol>
<h3>个人评价</h3>
<h4>高</h4>
<h4>富</h4>
<h4>帅</h4>
</body>
</html>



![[收藏] 40 Beautiful Free Icon Sets](/images/no-images.jpg)